使用PHP扩展Imagick解决WordPress缩略图不清晰的问题
在解决掉不自动生成所有图片缩略图的难题后,又发现了另外一个问题,也就是WP自带的缩略图生成代码生成的缩略图质量不咋的,特别是从大图不裁切直接缩略成小图后,感觉总是有点朦朦,模糊的感觉。即使按下面代码将图片质量压缩成最大清晰度,也还是差强人意。
add_filter('jpeg_quality', function($arg){return 100;});问题有了,解决方法也是会有的,也就是使用PHP扩展Imagick来解决了. 以下代码使用前提是你的网站架构必须安装了PHP扩展Imagick。
function imagick_sharpen_resized_files( $resized_file ) {
if ( ! extension_loaded( 'imagick' ) || ! class_exists( 'Imagick', false ) || ! class_exists( 'ImagickPixel', false ) ) {
return false;
}
if ( version_compare( phpversion( 'imagick' ), '2.2.0', '<' ) ) {
return false;
}
$image = new Imagick( $resized_file );
$size = @getimagesize( $resized_file );
if (!$size)
return new WP_Error('invalid_image', __('Could not read image size.'), $file);
list($orig_w,$orig_h,$orig_type) = $size;
switch($orig_type) {
case IMAGETYPE_JPEG:
$image->normalizeImage();
$image->unsharpMaskImage(0, 0.5, 1, 0.05);
$image->setImageCompressionQuality(100);
$image->setImageFormat("jpg");
$image->setImageCompression(Imagick::COMPRESSION_JPEG);
$image->writeImage( $filename );
break;
default:
return $resized_file;
}
$image->destroy();
return $resized_file;
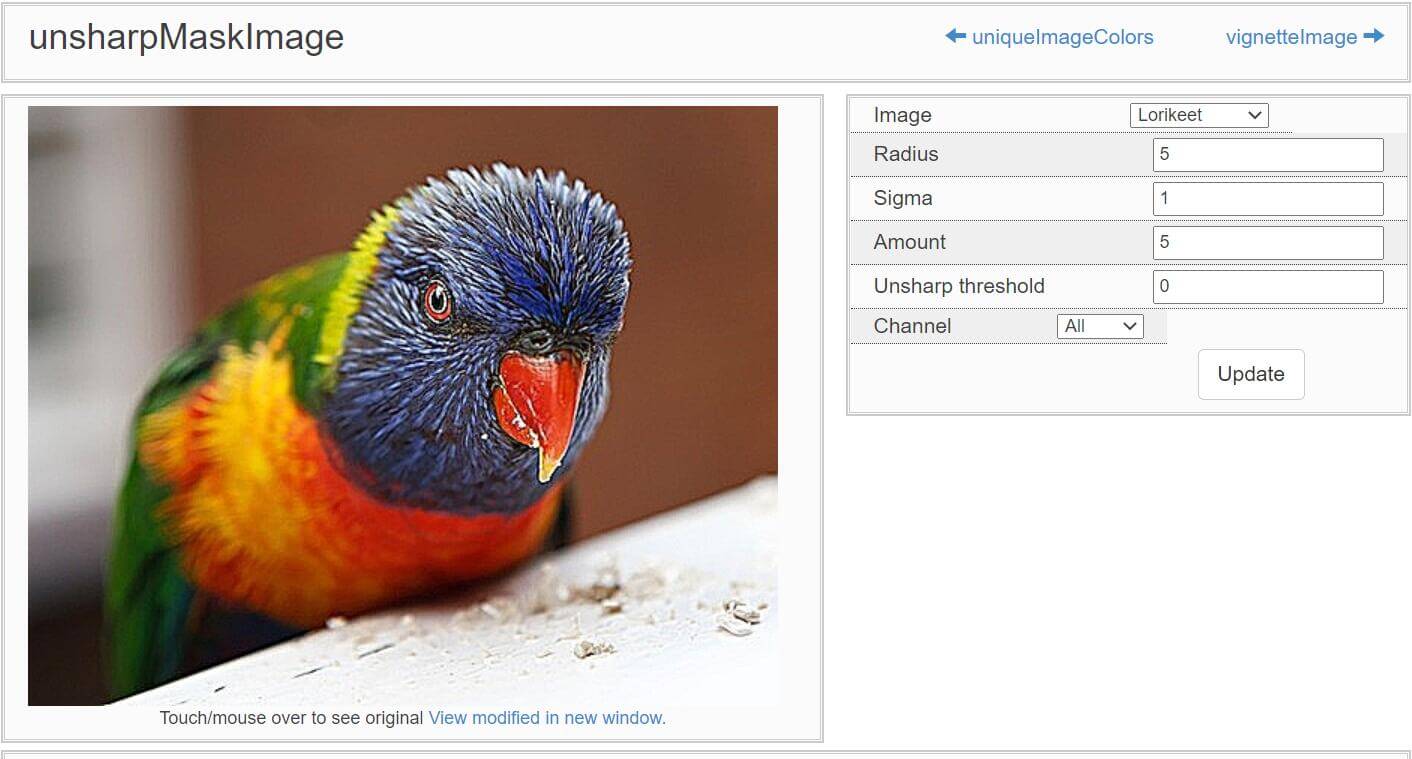
}以上代码重点是利用unsharpMaskImage线性反锐化掩模(UnSharp Masking,UM)算法来提高图像边缘锐利度,具体细节可以参考这个网站在线对比图片边缘锐利度的效果:unsharpMaskImage

设计好后,再使用WordPress钩子来引用此功能
add_filter('image_make_intermediate_size','imagick_sharpen_resized_files',900);

 按需要生成图片缩略图(第二次更新)
按需要生成图片缩略图(第二次更新)
Leave a Reply
You must be logged in to post a comment.